Een gids voor ontwikkelaars voor Agile roll-outs: Feature Flags toevoegen in React
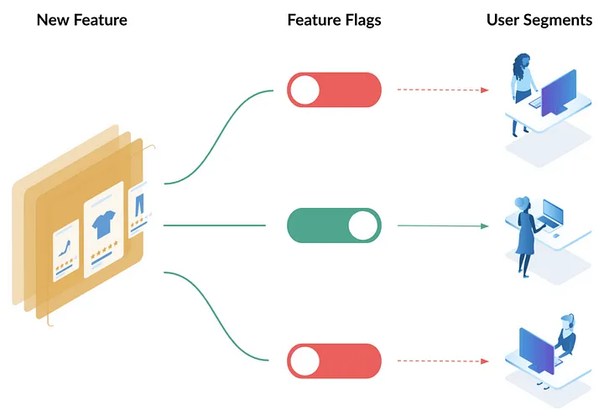
Feature flags, ook bekend als feature toggles of feature switches, zijn een krachtig hulpmiddel bij softwareontwikkeling waarmee ontwikkelaars specifieke features of functionaliteiten in een applicatie kunnen in- of uitschakelen. In het dynamische landschap van front-end ontwikkeling is de integratie van feature flags een onmisbare strategie geworden, die een wereld aan mogelijkheden ontsluit voor ontwikkelaars die op zoek zijn naar flexibiliteit en meer controle over hun projecten.
Met behulp van feature flags kunt u:
- Langlevende branches voorkomen en aan Continuous Integration doen (Software Delivery Advantage)
- Functies op stabiliteit testen op productie (Stabiliteitsvoordeel)
- Een set functies alleen voor bètagebruikers inschakelen (Early Access implementeren)
- Kijken of geplande functies aanslaan bij gebruikersgroepen (Marketingvoordeel)
- Leg de basis voor A/B-tests en datagestuurde besluitvorming (Agile Organisatie)

In dit artikel onderzoeken we hoe je feature flags kunt implementeren in een React-applicatie, zodat ontwikkelaars de activatie van features dynamisch kunnen regelen.
Why Use Feature Flags?
Hier zijn enkele voordelen die je krijgt door feature flags aan je project toe te voegen:
- Progressieve uitrol van features: Feature flags maken progressieve rollouts mogelijk, waardoor ontwikkelaars nieuwe features incrementeel kunnen uitbrengen aan een subset van gebruikers. Dit helpt bij het identificeren en aanpakken van potentiële problemen voordat een volledige release plaatsvindt.
- Hotfixes en Rollbacks: Feature flags bieden een vangnet voor implementaties door teams in staat te stellen een feature snel uit te schakelen als er problemen optreden. Dit kan downtime voorkomen en de impact van bugs op gebruikers verminderen.
- Navigeren door omgevingen: Navigeren door het complexe terrein van verschillende omgevingen, van ontwikkeling en testen tot staging en productie, kan vaak een uitdaging vormen. Feature flags bieden echter een oplossing die deze hindernissen overstijgt door ontwikkelaars in staat te stellen naadloos specifieke features aan of uit te zetten tijdens runtime, onafhankelijk van de deployment-omgeving.
- Flexibiliteit in releaseplanning: Feature flags bieden flexibiliteit in release planning, waardoor teams de ontwikkeling van features kunnen loskoppelen van release planningen. Features kunnen worden voltooid en samengevoegd in de codebase, maar verborgen blijven totdat ze strategisch worden vrijgegeven, wat zorgt voor een beter aanpasbaar en responsief ontwikkelproces.
Basisimplementatie met React Feature Flags
Om feature-flags te implementeren, gebruiken we de library react-feature-flags.
1. Installeer de library:
1npm install --save react-feature-flags2. Verpak je App-component in een features provider:
1import { FlagsProvider } from 'react-feature-flags';
2
3ReactDOM.render(
4 <FlagsProvider value={flags}>
5 <App />
6 </FlagsProvider>,
7 document.getElementById('root')
8);3. Configureer de waarde van de flags:
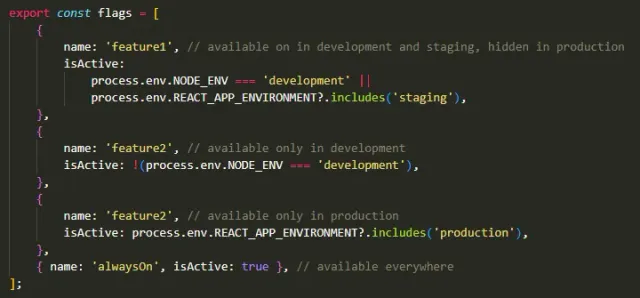
Hier is een voorbeeld van de configuratie van de functies voor het project met 3 omgevingen: ontwikkeling, staging & productie.

4. Stel de functienaam voor je component in:
1<Flags authorizedFlags={['feature1']}>
2 <h1>This component should not be renderd on production</h1>
3</Flags>En dat is alles!
Conclusion
Het implementeren van feature flags in een React-applicatie is een krachtige strategie voor het dynamisch beheren en controleren van features. Of je nu een lichtgewicht library gebruikt zoals react-feature-flags of een andere service, feature flags bieden flexibiliteit, verminderen implementatierisico's en stellen teams in staat om betere gebruikerservaringen te leveren door middel van gecontroleerde release van features.

Softwareontwikkeling ontmoeilijken
Laat ZEN Software uw softwareontwikkeling analyseren en optimaliseren.
Read more:

Een gids voor ontwikkelaars voor Agile roll-outs: Feature Flags toevoegen in React
**Feature flags**, ook bekend als **feature toggles** of **feature switches**, zijn een krachtig hulpmiddel bij software...

SEO-metatags implementeren op een Next.js/Strapi website
Een goede SEO is cruciaal voor je website. Een steeds belangrijker onderdeel daarvan is het hebben van goede metatags vo...
