SEO-metatags implementeren op een Next.js/Strapi website
Een goede SEO is cruciaal voor je website. Een steeds belangrijker onderdeel daarvan is het hebben van goede metatags voor pagina's en artikelen op je site. Bij ZEN Software hebben we een extreem schaalbare setup die gebruik maakt van een headless CMS, Cloud Platform en een content delivery network van wereldklasse. In 5 eenvoudige stappen goede SEO toevoegen aan een CaaS setup!
Ik heb een paar doelen gesteld voor dit project, die een goede basis vormen voor de SEO van de site:
- Succesvol SEO-metatags instellen voor onze website
- Link previews inschakelen bij het delen van artikelen en pagina's op de 'socials'
- Facebook,
- Twitter,
De technologiestack en frameworks van onze website bestaan uit het volgende:
- Frontend - Next.js project met dynamic routes & optional catch of all routes.
- Inhoudbeheersysteem (CMS) - Strapi.io
Stap 1. SEO-component maken in Strapi
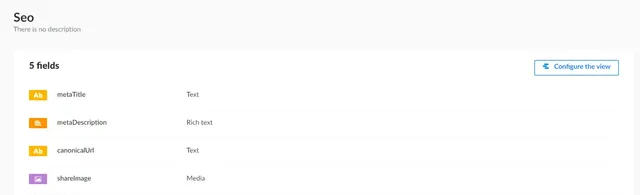
Maak in de Strapi Content-Types Builder een SEO component. Dit component moet de volgende velden bevatten:
- metaTitle (titel van de pagina - de meest essentiële tag voor SEO);
- metaDescription (beschrijving van de inhoud van de pagina)
- canonicalUrl (helpt problemen met dubbele inhoud in SEO te voorkomen)
- sharedImage (gedeelde afbeelding die wordt weergegeven als voorbeeld wanneer je de link naar de pagina deelt)

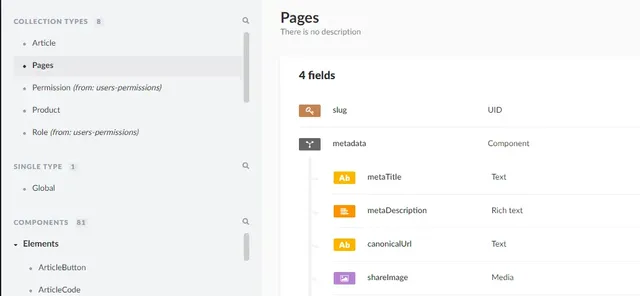
Voeg je SEO-component toe aan al je Collectietypen (zoals pagina's, posts, etc.)

Strapi-wijzigingen implementeren.
Klaar!
Nu kunt u de basis SEO-informatie op uw Strapi pagina's invullen.
Stap 2. Component maken voor metatags op de Next.js frontend
In eerste instantie probeerden we de plugin NextSeo te gebruiken om metatags aan de voorkant toe te voegen. Maar het bleek dat deze niet correct werkt met Dynamic routes en niet de juiste metatags pre-render voor links socials previews.
Daarom hebben we de SEO component in Next.js geschreven. Belangrijk: om tags toe te voegen in headers is het sterk aanbevolen om een speciale Next.js head component te gebruiken.
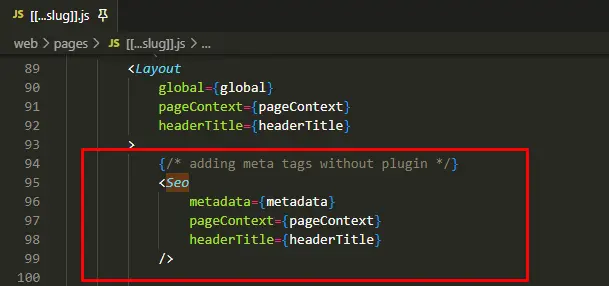
We nemen de Seo-component op in het bestand [...slug]].js met de volgende props:
- metadata - gegevens van Strapi paginagegevens;
- pageContext - gegevens van Strapi paginagegevens;
- headerTitle - dit is geformatteerd metadata.metaTitle;

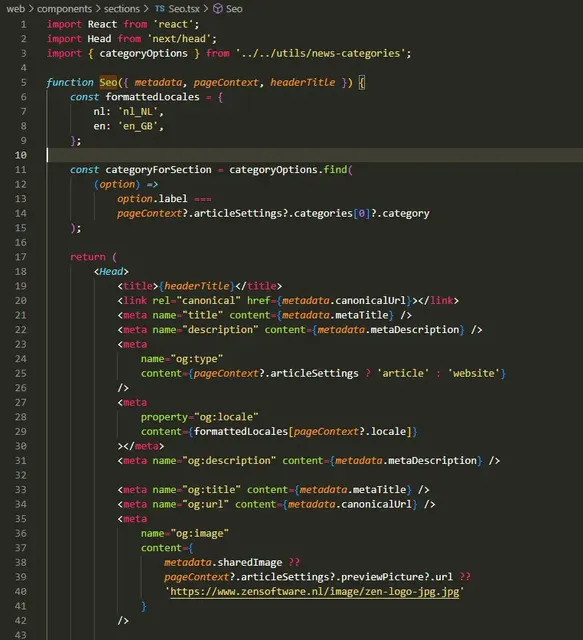
Het Seo-onderdeel wordt een Next.js <Head>-onderdeel, dat alle metatags bevat:

In de volgende stap zullen we zien welke tags we moeten toevoegen.
Stap 3. Algemene metatags toevoegen
De lijst met tags die u zeker wilt toevoegen aan uw pagina:
- title: de title-tag is de belangrijkste. We halen de gegevens hiervoor uit het Strapi metaTitle-veld.
1<meta name="title" content={metadata.metaTitle} />- description: gegevens uit het Strapi metaDescription-veld.
1<meta name="description" content={metadata.metaDescription} />- canonical: canonical URL voor je pagina van Strapi:
1<link rel="canonical" href={metadata.canonicalUrl}></link>Hoe zit het met keywords?
Er zijn meta-tag 'keywords', die in het verleden werden gebruikt om zoektermen voor de pagina in te stellen. Maar in ieder geval sinds 2009 gebruikt Google het niet meer, dus je kunt het overslaan.
Step 4. Add Open Graph meta tags
Met het Open Graph-protocol kan elke webpagina een rijk object worden in een sociale grafiek. Hiermee kun je bepalen hoe je webpagina eruit ziet op sites als Facebook, Twitter, enz.
Je kunt de volledige lijst met tags van Open Graph hier vinden.
Laten we de meest essentiële toevoegen aan onze pagina:
- og:title: hetzelfde als de algemene title meta tag. De waarde verschijnt als titel voor de preview van je link op Facebook & LinkedIn.
1<meta name="og:title" content={metadata.metaTitle} />- og:description: hetzelfde als de algemene description meta tag. De waarde verschijnt als beschrijving voor de preview van je link op Facebook & LinkedIn.
1<meta name="og:description" content={metadata.metaDescription} />- og:url: canonieke URL voor je pagina van Strapi:
1<meta name="og:url" content={metadata.canonicalUrl} />- og:image: voorbeeldafbeelding voor de preview van je link op Facebook & LinkedIn. In ons geval, als sharedImage in Strapi ontbreekt, gebruiken we de voorbeeldafbeelding van het artikel in plaats van de standaardafbeelding.
1<meta
2 name="og:image"
3 content={
4 metadata.sharedImage ??
5 pageContext?.articleSettings?.previewPicture?.url ??
6 'https://www.zensoftware.nl/image/logo.jpg'
7 }
8 />- og: locale: de taal van de pagina. Moet worden doorgegeven in het standaardformaat 'en_GB'. Je kunt de locale van je pagina halen uit de pageContext prop.
1<meta
2 property="og:locale"
3 content={formattedLocales[pageContext?.locale]}
4 />- og:type: 'website' standaard. maar als uw site een soort nieuws- of blogbericht heeft, dan kunt u het type beter instellen als 'artikel'.
1<meta
2 name="og:type"
3 content={pageContext?.articleSettings ? 'article' : 'website'}
4 />Voor pagina's van het type 'artikel' biedt Open Graph extra tags:
article:published_time- datetime - Wanneer het artikel voor het eerst is gepubliceerd.article:modified_time- datetime - Wanneer het artikel voor het laatst is gewijzigd.article:expiration_time- datetime - Wanneer het artikel verouderd is na.article:author- profiel array - Schrijvers van het artikel.article:section- string - Een sectie naam op hoog niveau. Bijv. technologiearticle:tag- string array - Tag woorden geassocieerd met dit artikel.
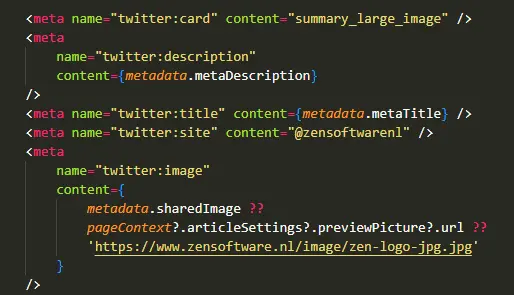
Stap 5. Metatags Twitter-kaart
In tegenstelling tot Facebook of Linked in, gebruikt Twitter zijn tags om linkvoorbeelden weer te geven. Vergeet niet om ze ook toe te voegen. Je kunt een volledige lijst met metatags vinden op het Twitter Developer Platform.

Stap 6. Sta 'crawlen' voor socials toe
In sommige gevallen kun je merken dat zelfs na het toevoegen van alle vereiste tags, previews in socials nog steeds niet worden weergegeven.
Dat kan komen doordat crawlers van deze sociale netwerken je site nog niet kunnen crawlen. Om dit op te lossen, moet je Twitter en FB crawlers toestaan in je robots.txt bestand:
1# Allow all crawlers
2User-agent: *
3Allow: /
4Disallow:
5
6User-agent: facebookexternalhit
7Disallow:
8
9User-agent: Twitterbot
10Disallow:En klaar!
Nu kunt u uw site implementeren en metatags zowel in de DevTools van uw browser als in metatags.io controleren.
En vergeet het niet te vieren!

Altijd snel en waanzinnige conversie rates
Wereldwijd snelle site of shop! Altijd snel en veilig in de cloud. Geen overbelaste Wordpress of Magento sites meer.
Read more:

SEO-metatags implementeren op een Next.js/Strapi website
Een goede SEO is cruciaal voor je website. Een steeds belangrijker onderdeel daarvan is het hebben van goede metatags vo...

ZEN Software upgrade Wordpress Filogic.nl naar Open Source Headless Cloud Solution voor ongeëvenaarde prestaties
Alkmaar, november 2023 - ZEN Software, een pionier in innovatieve weboplossingen, kondigt met trots haar recente succes ...

Een gids voor ontwikkelaars voor Agile roll-outs: Feature Flags toevoegen in React
**Feature flags**, ook bekend als **feature toggles** of **feature switches**, zijn een krachtig hulpmiddel bij software...
